V minulých studiích jsme si ukázali, že čas jsou peníze a že rychlost webů není lhostejná ani uživatelům ani provozovatelům e-shopů. Jednou z možností, jak radikálně zrychlit načítání mobilního webu, je iniciativa AMP – Accelerated Mobile Pages.
Co to je AMP?
Jak píše na svém webu Martin Michálek, AMP je technologie pro bleskurychlé zobrazení stránek. Z technického hlediska se jedná o HTML, CSS a JS framework určený ke zrychlení načítání webových stránek díky jejich umístění na AMP cache. Technický popis nás teď nemusí až tak zajímat, případně jeho výklad najdete v již odkazovaném článku na webu vzhurudolu.cz.
Pokud chcete lépe pochopit princip technologie, můžete se také podívat na toto video:
Pro nás je důležité, že responzivní webové stránky postavené na této technologii jsou ve vyhledávání Google označeny ikonkou blesku v kolečku a jejich načtení na mobilním zařízení je prakticky okamžité. A když už víme, že vyšší rychlost vede k vyššímu konverznímu poměru, mělo by se tedy AMP vyplatit, že?

AMP však vzniklo primárně pro obsahové weby, a e-shopy při jeho implementaci musí překonat některé překážky. Jak uvádí Martin Michálek: „U e-shopu je zatím vcelku komplikovaná implementace košíku, který by měl fungovat stejně na doméně e-shopu, tak na adrese v AMP Cache. Je to komplikované, ale jde to. Bohužel většina e-shopů tento důležitý krok rovnou vzdá a uživatelský prožitek na AMP verzi tím trochu trpí.“
AMP v roce 2019 používá 3x více e-shopů než v roce 2018
Minulý rok v prosinci jsme hledali české e-shopy s nasazeným AMP. Na celém trhu jsme jich našli tenkrát pouhých 57. Letos při aktualizaci dat již vidíme 180 e-shopů, které experimentují s touto stále docela dost novou technologií. Jedná se tedy o zhruba 300% meziroční růst. V poměru k celému trhu teď AMP používá cca 0.5 % českých e-shopů. Data byla získána ve spolupráci s nástrojem Marketing Miner.
Pavel Jašek, Analytical Consultant z české pobočky Google, k těmto statistikám dodává:„Jsem velmi rád za pozitivní trend využití AMP na české e-commerce scéně. SimilarTech v Česku monitoruje přes 4 tisíce webů s AMP, takže e-shopy jsou slušně zastoupeny.”
Pavel ještě doplňuje: “Z příkladů uvedených v tomto článku je zřejmé, že největší hráči zrychlování webu zatím prioritně řeší standardní cestou, jak ukázala studie Reshoperu. Přitom v samotné rychlosti jde stále o nespornou výhodu: AMP stránky se načítají čtyřikrát rychleji než ne-AMP stránky a ze statistik Google Cache vychází, že medián načtení stránky při jejím využití je pod půl vteřiny. Tím chci zdůraznit, že AMP může být zásadní odlišující prvek zejména pro vstupní stránky.
V poslední době ještě vidím zvýšení zájmu o AMP Stories pro interaktivní představení produktů a AMP Email pro dynamické e-maily.”
Příklady českých e-shopů
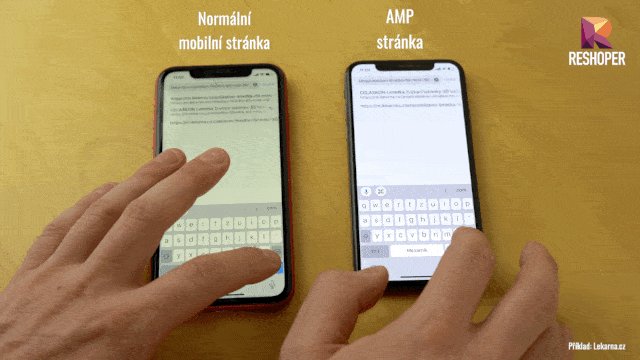
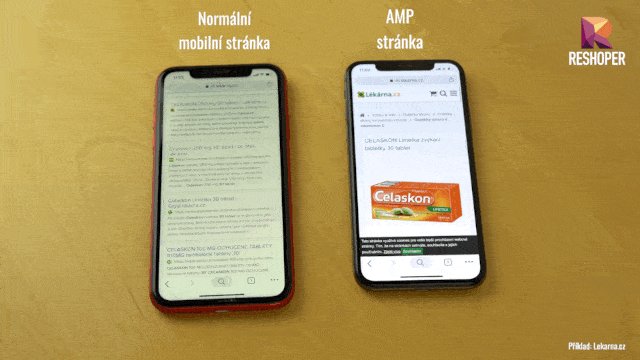
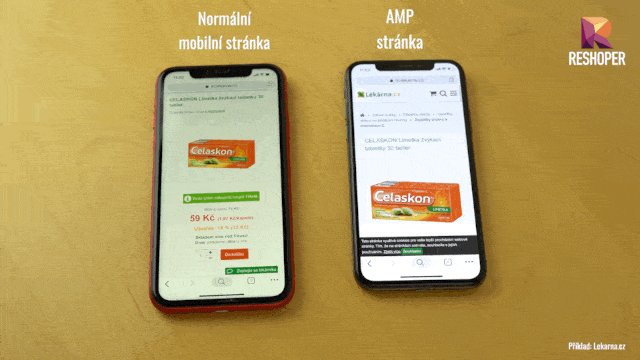
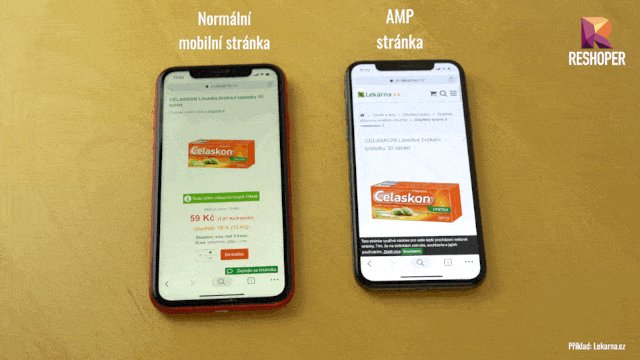
Asi nejznámější příklad českého e-shopu s nasazeným AMP je Lekarna.cz. Příklad nějaké produktové AMP stránky si můžete zobrazit tady. Ideálně si klikněte na mobilním zařízení.
Z dalších e-shopů je to např. Phillips.cz, Dr. Popov či Bellarose.cz. Dlužno dodat, že Bellarose má AMP nasazené jen na svém blogu – a to je dost možná nejčastější způsob, jak k tomu e-shopy mohou přistoupit. Pro čistě obsahové stránky dává technologie mnohem větší smysl než pro stránky produktů, kategorií a nákupního procesu. Zdá se, že s technologií experimentuje také největší český e-shop Alza.cz, kde se dají nalézt produktové stránky v AMP.

Co na AMP říkají e-shopová řešení a vývojáři?
Číslo 180 českých e-shopů zřejmě nasvědčuje, že jsou zatím česká e-shopová řešení poměrně zdrženlivá, co se týče nasazení AMP pro jejich klienty. Marketingový ředitel Shoptetu Radek Hudák říká: „Implementaci AMP jsme zvažovali, protože technologie nám přišla zajímavá. Nakonec jsme se do implementace nepustili ze dvou hlavních důvodů.
První a ten zásadnější je, že po téhle úpravě (zatím) není poptávka. Všechny poptávky na produktové úpravy si evidujeme a žádnou s požadavkem na podporu AMP nemáme. Pro zajímavost ty nejčastější požadavky mají stovky „poptávek“. Takže zatím žádný z 19 000 e-shopů tuto funkci po nás nevyžadoval.
Druhý důvod je trochu související s e-shopy a jejich brandingem, kdy si myslíme, že AMP snižuje zapamatovatelnost e-shopu a nepomáhá mu tak v budování značky. Tohle byl i feedback e-shopařů, když jsme jim tuto technologii ukazovali.”
Více o možnostech brandingu AMP stránek píšeme dole ve shrnutí výhod a nevýhod. Poptávku zatím necítí ani PeckaDesign, který vyvíjí a spravuje obrovské české e-shopy. Jakub Rejnuš z agentury PeckaDesign říká: „Poptávek po AMP je jako šafránu. Spíše jsme v pozici, kdy AMP pouze představujeme. Ani velcí klienti zatím v AMP nespatřují protihodnotu, která by vyvážila nezanedbatelné náklady na plnohodnotnou implementaci AMP do klíčových šablon stránek. Z našich zkušeností vidíme, že majitelé e-shopů raději prozatím investují do jiných rozvojových oblastí a AMP je nechává celkem chladnými.”

Na názor jsem se zeptal i Petra Svobody, který vede Shopsys: „V Shopsysu vnímáme AMP jako vhodný přístup pro statický obsah, který je také součástí e-shopů, nejčastěji formou blogů či online magazínů. Implementaci AMP jsme však ještě neprováděli, protože jsme upřednostnili právě probíhající implementace PWA, a to na B2B i B2C projektech. Jak AMP, tak PWA zrychlují web, a tedy i komfort práce s e-shopem. Je velmi pravděpodobné, že na některých projektech použijeme kombinaci obou.“
Na druhou stranu ve světových e-shopových řešení je situace o něco optimističtější. Wix nedávno začal podporovat AMP pro své blogy. V Shopify existuje hned několik AMP pluginů, který nastavení zařídí za vás. O WordPressu (a s tím spojené e-shopy postavené na Woocommerce) snad ani není třeba hovořit, tam je AMP pluginů veliká spousta.
Shrnutí. Výhody a nevýhody AMP
AMP je technologie v tuto chvíli primárně navržená pro obsahové weby. Osobně ji rád využívám např. pro svůj osobní blog nebo stránky o motorkách. Sám jsem netrpělivý a rychlost považuji v dnešní době za obrovskou hodnotu.
V případě internetových obchodů však již situace není tak jednoznačná. Ne, že by zde rychlost nebyla důležitá. AMP však kromě dramatického zrychlení webu přináší i nějaké nevýhody plynoucí prostě z toho, že to není technologie primárně navržená pro e-commerce.
České e-shopy se přesto snaží inovovat a experimentují tak i s AMP. 180 českých e-shopů tvoří jen asi 0.5 % ze všech aktivních českých e-shopů, i tak to ale znamená 300% nárůst implementace oproti roku 2018. Je AMP must-have věc v roce 2020 pro e-shop? Ne. V mnoha případech ale stojí za úvahu. I kdyby jen pro čistě obsahovou část webu internetového obchodu.
Výhody a příležitosti:
- Bleskurychlé načtení webu na mobilním zařízení
- Zrychlení může vést ke zvýšení konverzního poměru, tak jako u platformy
Fastcommerce (+ 15 %) či Greenweez (2x vyšší konverzní poměr) a mnoho dalších oficiálních případových studií od Google. - AMP může mít pozitivní dopad na SEO (ikonka blesku může zvýšit CTR, rychlost může nepřímo ovlivnit návštěvnost z vyhledávání, …).
- Je možné využít AMP Stories. Tento formát je v e-commerce zaměřen na povědomí o produktech či značkách interaktivní formou. Podívejte se třeba na příklad podpory prodeje koňaku od Remy Martin nebo přehled bojových her od PCGamesN. Pro tvorbu těchto příběhových formátů se zároveň objevuje více a více pomocných nástrojů , např. MakeStories nebo NewsRoom AI. AMP Stories se zobrazují např. v Google Images, Discover, News, ale i ve vyhledávání.
- Je možné využít AMP Email. Umožňuje pracovat s dynamickými e-maily, takže uživatel může vidět např. aktuální stav zpracování objednávky nebo informace o skladové dostupnosti. V současné době funguje na Outlook.com, Mail.ru a Gmailu. Odesílání podporují služby typu Mailgun, Sendgrid, Amazon Simple Email Service a další.
- Implementace může být velmi jednoduchá, v případě že jde o plugin v redakčním systému (např. WordPress, Wix či Shopify).
Nevýhody a potenciální rizika:
- Dříve byla kritika v oblasti velmi jednoduchého designu, který zamezoval brandingu. Např. WordPress neuměl AMP jinak než se zjednodušenými šablonami. Uživatel tak nemusel poznat, na webu které konkrétní společnosti se nalézá. Možnosti brandingu a customizace jsou dnes již však dobré.
- Omezení brandingu nepřispívá fakt, že se uživatel objeví na webu, jehož adresa začíná Google.com. Opět si tak někteří uživatelé nemusí být jistí, zda jsou skutečně na vašem webu. Dnes se to však prostřednictvím tzv. Signed Exchanges dá vyřešit tak, aby se zobrazovala přímo vaše doména. Alespoň tedy v prohlížeči Google Chrome.
- Existují také známé případové studie, kde se to nepodařilo. Zde např. Rockstar Coders hlásí 70% snížení konverzního poměru. Dlužno dodat, že článek má i svou kritiku. Jednalo se o implementaci AMP ve velmi rané fázi, neobsahuje všechny podstatné informace, ani pořádnou metodiku. Správně změřit dopad AMP není totiž až tak jednoduché.
- Implementace může být také velmi nákladná u větších e-shopů na vlastním řešení
- AMP může dost zkomplikovat webovou analytiku u e-shopu. Více o problému včetně jeho řešení píše na svém blogu velmi pěkně Marek Lecián
Martin Michálek na závěr dodává: “Největší problém z pohledu e-shopů je náročnost implementace druhé verze webu. Proto doporučuju:
- tlačit dodavatele platformy do řešení typu „plugin“
- pokud designuji nový e-shop, zvážit udělat celý web jen pomocí AMP (např. framework NExt.js má už nativní podporu)
- pokud to implementuji na existující e-shop, vybrat si nějakou konkrétní menší část a zkusit ji přepsat do AMP a změřit si to
Další častá kritika AMP je závislost na Google, ale to už moc neplatí, protože jsou nyní součástí OpenJS foundation.”
Už máte svou vstupenku na Reshoper – 30. ledna v Praze?
Získejte přehled o novinkách ze světa e-commerce, potkejte se s desítkami potenciálních partnerů, získejte nové kontakty nebo třeba konzultaci od špičkových odborníků. Stačí se zaregistrovat zdarma zde. Těšíme se na vás již 30. ledna v PVA Letňany Praha.
